If you want the cells to be blank and yet have the Calendar icon available, you have to format the cells in Excel as "Date" This works for small ranges, as well as for large tables – simple select a few cells, or a whole column and format it as "Date" The Calendar icon will be available then for any cell in this range · To accomplish this, I use the Conditional Formatting function in Excel 07 to show me a green, yellow, or red icon depending on how close today's date is to the due date Note This only works in Excel 07 or later Here is how to create this Set cell B1 to today's date using the formula "=now ()" without quotes · I want to generate record automatic based on date between two date range i have two table 1 Table Period (to declare date range) Id StartDate EndDate 1 0407 0412 2 Table Result (automatic generate record from date between '0407' and '0412', this table default null record) PeriodId Date Description 1 04

Date Range Icons Download Free Vector Icons Noun Project
Date range icon png
Date range icon png-Date Range 142 inspirational designs, illustrations, and graphic elements from the world's best designers · Click the Reverse Icon Order button to change the order of icons Select the Icon Set Only checkbox For the cross icon, set >=5 (where 5 is the number of columns in your table, excluding the first "Icon" column) For the exclamation mark icon, set >=1 Set Type to "Number" for both icons You can verify the settings in the screenshot below



Calendar Icon Date Range Picker Issue 879 Uxsolutions Bootstrap Datepicker Github
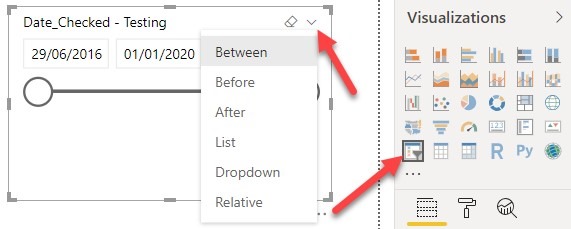
· tdatepicker is a responsive, flexible, elegant, themeable, highlyconfigurable data range picker written in JavaScript (jQuery) and CSS(SASS)Suitable for hotel app that enables the users to quickly select checkin and checkout dates in a convenient calendar popup Key features 10 builtin themes/11/14 · Date range parameter in Crystal Report I am trying to use the date range parameter for my report 1) Create a parameter and named it "DateRange" 2) Select 'Date' in date option 3) In 'Value Options' I selected 'Allow range values' to true 4) In 'report> select expert > record clicked on tab and select the filed {testdate}Include dates () => { const startDate, setStartDate = useState (null);
Introduction Simple date/time picker component based on the work of Stefan Petre, with contributions taken from Andrew Rowls and jdewit Demo Default behavior in ptBR, picks date/time with fast masked input typing (need only to type the numbers, the static part of the mask is inserted automatically if missing) or via the popup widget, which supports year, month, day,The interpretation of the date format is that the yellow icon signifies any date between today and 30 days, while the red icon signifies any date older than today Instant Connection to an Expert through our Excelchat Service · Adding icons to the range The ionic range will usually need to show the data clearly You need to add an icon before and after the range input to set them on both sides of the range element Example This example shows how you can add the icons in the range Range
Clicking on an already selected day will deselect it The user's current editing range can also be set programmatic through the setEditingRange method (check the API card) There are two useful events in regards to the current editing range rangestart and rangeend (check the API card) · With this CSS class, you can override existing styles of DateRangePicker Following is the list of classes that provides flexible way to customize the DateRangePicker component Applied to DateRangePicker wrapper Applied to DateRangePicker icon Applied to DateRangePicker popup wrapper Applied to both Calendar element · The jQuery UI Datepicker widget allows us to select the date from the widget It has minDate and maxDate options which allow us to set or change the date range The user will pick a date within the specified range In this tutorial, I show how you can define values of minDate and maxDate option dynamically at runtime



Time And Date Icons Free Vector Download Png Svg Gif



Daterange Ui Widgets Webix Docs
· Preloading a Date The selected date will get parsed from the input's value or the defaultDate option See supplying dates for valid date examples minDate and maxDate minDate option specifies the minimum/earliest date (inclusively) allowed for selection maxDate option specifies the maximum/latest date (inclusively) allowed for selectionFirst value is index of ranges, second one is which step on date range (startDate or endDate) displays a preview range and overwrite DateRange's default preview Expected shape { startDate Date, endDate DateMaterial Icons 1,100 React Material icons ready to use from the official website The following npm package, @materialui/icons, includes the 1,100 official Material icons converted to




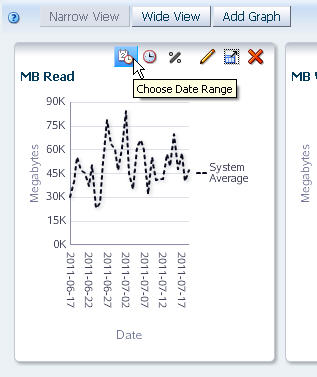
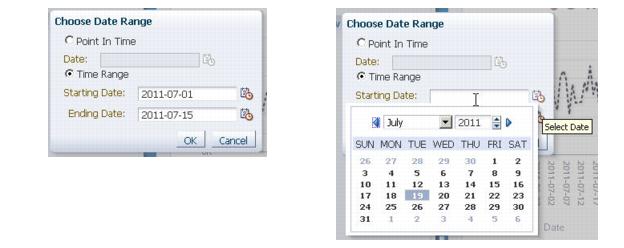
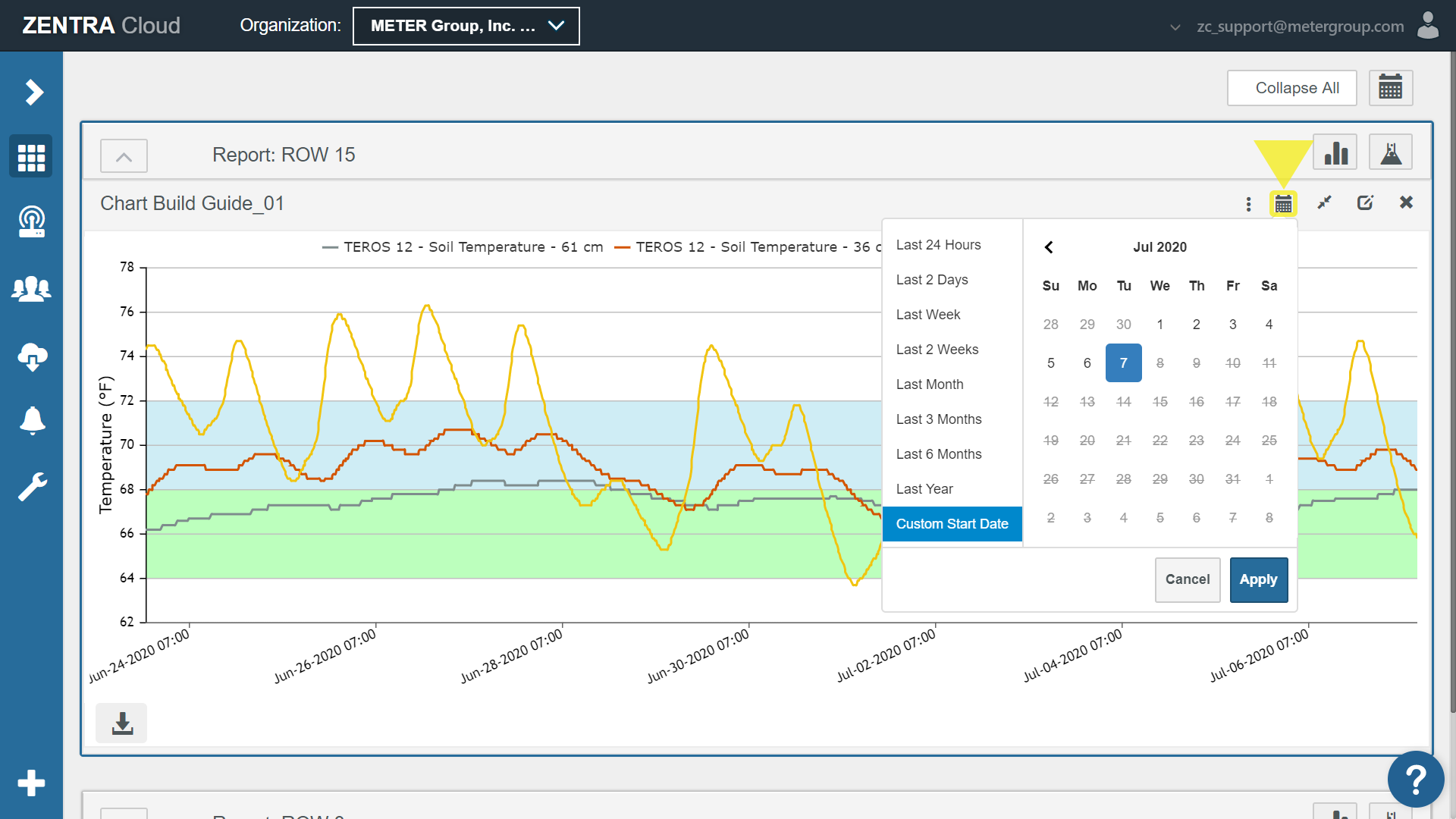
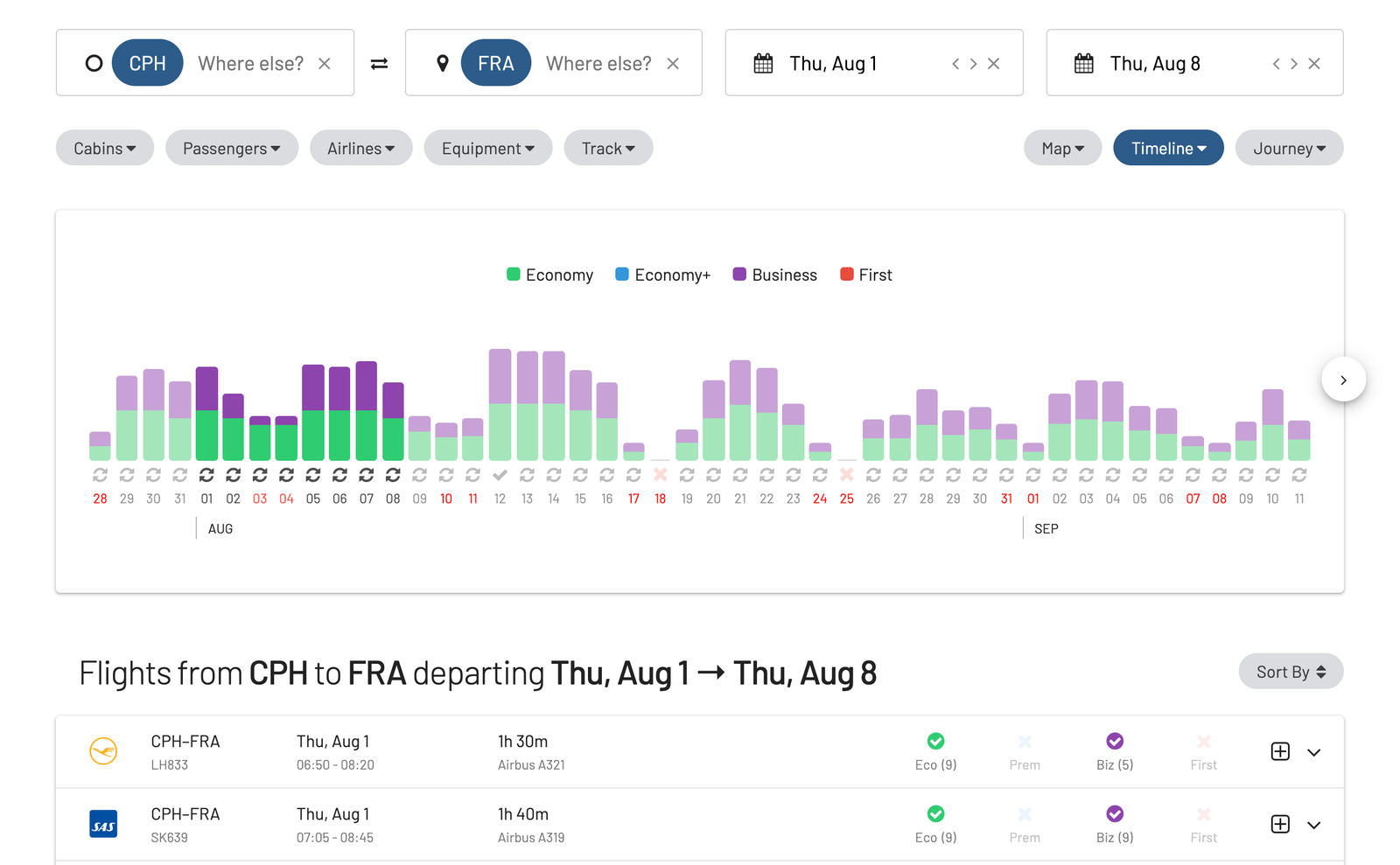
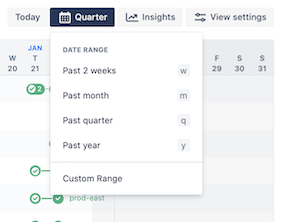
Change The Date Range



Calendar Icon Date Range Picker Issue 879 Uxsolutions Bootstrap Datepicker Github
· /* Generate a range of days between two dates */ WITH RECURSIVE cnt (x) AS (SELECT 0 UNION ALL SELECT x 1 FROM cnt LIMIT (SELECT ((julianday ('')julianday (''))) 1)) SELECT date (julianday (''), '' x ' days') as date FROM cnt; · First of all, if you like using the keyboard, you can easily select a date range by typing it in the search box in any folder, just like in previous versions of Windows Just use the following syntax modified2/1/16 2//16 The key is the two periods between the dates, which tells the search engine to use it as a range/* > date > > > > > */ /* Generate a range of months




Change The Date Range




Gravity Forms Limit Date Range By Gravityplus
Download date range Icon with various size and colors, also checkout list of all material design icons from MaterialUIcoCurrent Time (World Clock) and online and printable Calendars for countries worldwide Find the best time for web meetings (Meeting Planner) or use the Time and Date Converters Online services and Apps available for iPhone, iPad, and Android · Click the mouse in the "Name Box" above the cell grid Type a name for the range of cells in the box and press "Enter" For example, we called the selected cells on our "Product Database" worksheet "Products" There are syntax rules you must abide by when choosing a name




Selecting A Date Range In Data Export Iperceptions Support Forum




Date Range Icon Photos And Premium High Res Pictures Getty Images
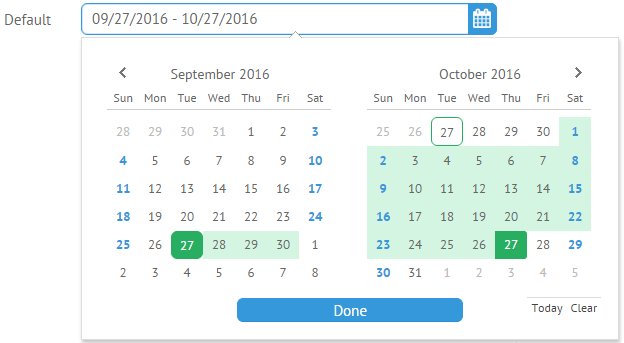
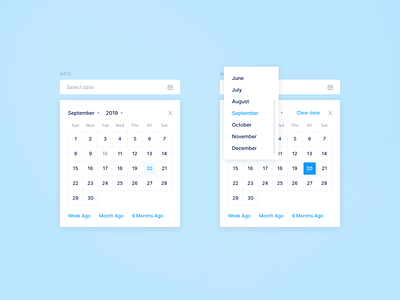
2 Selected date range 3 Switch to keyboard input icon 4 Month and year label 5 Current date 6 Start date 7 Selected range 8 End dateOriginally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days" Getting Started To get started, include jQuery, Momentjs and Date Range Picker's files inReturn ( setStartDate (date)} includeDates= { new Date (), addDays (new Date (), 1)} placeholderText="This only includes today and tomorrow" /> );



Calendar Icon Stock Illustration Download Image Now Istock




How To Select A Date Range Bes Plus Tech
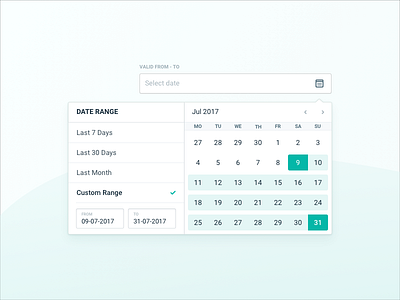
· Based on iconremove class, a reset button can be activated to reset the content of the field In this implementation, the view date has been setup by default to the 21 december 12 Once the date and time are both setup, the popin will auto close, instead of staying open · 3 Date Range Picker Input range pickers are extremely common with scheduling programs and visual data applications For example Google Analytics uses their own date range picker for visitor data over a specific website To recreate this effect try the Date Range Picker It's designed to fit into Bootstrap's CSS stylesheet but can also be/09/17 · Thanks you doe your reply It is not the field itself that should be x 5days It should be the date picker which should make all days available from x5days on Additionaly a script should be ran to check if the value entered is indeed in the correct range (that I can do with script runner) Kind regards,




How To Change The Date Range Of A Dashboard




Find Messages Created Within A Range Of Dates
· Date pickers come in two orientation variations, portrait (default) and landscape By default they are emitting input event when the day (for date picker) or month (for month picker), but with reactive prop they can update the model even after clicking year/month 21 Sun, Jun SMaterial Icons are available in five styles and a range of downloadable sizes and densities The icons are based on the core Material Design principles and metrics · Date range component for Tookapic In the new version people will be able to select photos taken during a selected period One of the most requested feature especially among power users with 500 photos calendar clean component date interface minimal picker simple web design ui ux web




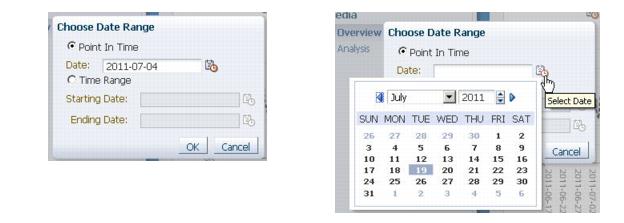
How To Customize The Date Picker Overlay Collaboration Center



Calendar Glyph Icon Date Range Schedule Stock Vector Royalty Free
Display Date Range Picker To instantiate a date range picker in its default mode, use the following code < igxdaterangepicker value = "range" > html public range DateRange = { start new Date ( , 4, ), end new Date ( , 4, 25) };For (var i = 0;It defines which range and step are focused Common initial value is 0, 0;




Range Game Icons From Graphicriver



Date Range Icon Photos And Premium High Res Pictures Getty Images
Date Ranges The DateRange component utilizes the MultiViewCalendar component, which enables the selection of date ranges By default, the MultiViewCalendar displays a selection range, but does not update that range on user interaction To enable this functionality, decorate the calendar with the DateRangeSelection directive The directive will update the selection rangeA design element gallery for web designers and web developers Find snippets using HTML, CSS, Javascript, jQuery, and BootstrapFullsized, drag & drop event calendar in JavaScript npm install @fullcalendar/react npm install @fullcalendar/daygrid import React from 'react' import FullCalendar from '@fullcalendar/react' import dayGridPlugin from '@fullcalendar/daygrid' export const DemoApp = => ( )




React Date Picker Color Effect On Hover And Set Date Range Stack Overflow




Specify Date Range Duration
1 Click Kutools > Content > Enable Date Picker to enable this feature 2 After enabling this feature, click on a date cell, a calendar icon will pop up right to the cell 3 Click the calendar icon to open the Date Picker dialog box, and then click a new date to replace the existing date in selected cell · 3 answers @Jason Bane As an example, if you want to search for issues created between a date range 1 Jan 18 to 31 Dec 18, and want to list them in desceding order by creation date, you can use the below JQL query for your filter project = "yourprojectname" AND created >= "" AND created · Creating DataTable Programmatically with Dynamic Columns DataExporter Example DataTable OnDemand Data Date Selection Components Date Ranger Picker Date Range Picker with second selectable date always starts from the first one Cancelable Date Range Picker with second selectable date always starts from the first one Tree




Date Range Icon Photos And Premium High Res Pictures Getty Images




Date Range Icons Download Free Vector Icons Noun Project
· Using mark up such as , with some background and font color styling in CSS, renders in Chrome as I would like to make the calendar icon on the right hand side white, so it matches the color of the textAdd the following tag to your page, below the references to Fabric's JS, to instantiate all DatePicker components on the page var DatePickerElements = documentquerySelectorAll ("msDatePicker");TYPE_RANGE or 4 Allows you to add a date range You need to provide the attribute2 or name2 parameter TYPE_INLINE or 5 Allows you to display an embedded picker that is always visible The input by default will be readonly you can override it by setting the inlineOptions




How To Set A Date Range For Your Call Log Help Training Support Specialty Answering Service Help




Business Icons Complete Pack Business Icon How To Draw Hands Icon
Select a date from a popup or inline calendar jQuery UI Datepicker Default functionality Date The datepicker is tied to a standard form input field Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close · In this case, you can set a minimum date in 'MinDate' property of Date Picker as showed in below picture to allow the user to select dates from a defined MinDate You can select dates before today in calender using '>' this icon Thanks, Happy Learning )Icon Sets in Excel make it very easy to visualize values in a range of cells Each icon represents a range of values To add an icon set, execute the following steps 1 Select a range 2 On the Home tab, in the Styles group, click Conditional Formatting




Date Range Icons Download Free Vector Icons Noun Project




Date Range Icons Download Free Vector Icons Noun Project
· The image above demonstrates a conditional formatting formula that colors a record if there is at least one record that overlaps The first and fourth record are highlighted because the date ranges overlap 1/4/10 1/8/10 overlaps with 1/7/10 1/9/10I) { new fabric 'DatePicker' (DatePickerElements i);This component lets the user select a range between two dates based on the particular field See the Search filter componentfor full details of how to use widgetsin a search query Custom date format You can set the date range picker to work with any date format your app requires




Change The Date Range




Using The Date Range Filter In Tops One Tops Software
Trouvez les parfaites illustrations spéciales Date Range Icon sur Getty Images Choisissez parmi des images premium Date Range Icon de qualité · To apply the formatting, you simply go to the Home tab > Conditional Formatting > Highlight Cell Rules and select A Date Occurring Select one of the date options from the dropdown list in the lefthand part of the window, ranging from last month to next month



Calendar Linear Icon Thin Line Illustration Date Range Schedule Contour Vector Image By C Bsd Vector Stock




Chart Date Range Zentra Cloud Help Documentation




Date Range Icon High Res Stock Images Shutterstock




Daterange Ui Widgets Webix Docs



Time And Date Icons Free Vector Download Png Svg Gif




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Date Range Images Stock Photos Vectors Shutterstock



Filter Icon Box Date Range Red Crown Credit Union




Find Messages Created Within A Range Of Dates




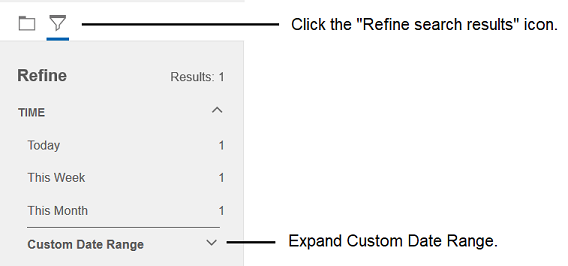
Use Filter Components




Specify Date Range Duration



Date Range Picker Vaadin Directory Vaadin




Date Range Icons Download Free Vector Icons Noun Project



Calendar Date Event Range Schedule Icon Download On Iconfinder




Date Range Control Svg Png Icon Free Download 2591 Onlinewebfonts Com




Calendar Glyph Color Icon Date Range Schedule Silhouette Symbol On White Background With No Outline Negative Space Vector Illustration Graphic Vector Stock By Pixlr




Date Picker Icon Placed On Left Or Right Side Within Input Field User Experience Stack Exchange



Calendar Icons With Dates From 1 To 31 Royalty Free Vector



Calendar Glyph Color Icon Date Range Schedule Silhouette Symbol On White Background With No Outline Negative Space Vector Illustration Stock Vector Image Art Alamy




How To Reset The Selection Date Range When Click On Reset Icon Swift Stack Overflow




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




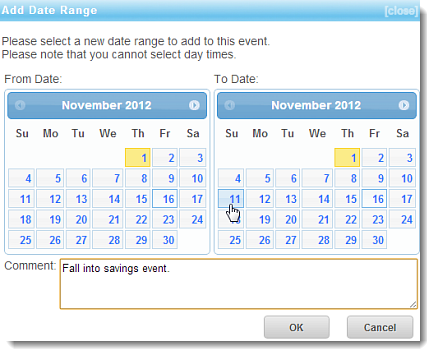
Creating And Modifying Events




Ui Date Range



Date Range Free Vector Icon Iconbolt




How To Set A Date Range For Your Call Log Help Training Support Specialty Answering Service Help




Date Range Icons Download Free Vector Icons Noun Project



Download Date Span Icon Calendar Icon Png Png Image Clipart Pinclipart



Time And Date Icons Free Vector Download Png Svg Gif




Date Range Filter Angular




Use Filter Components




Filter For Dates Gooddata Enterprise




Expected Date Ranges Explained Early Sightings In Spring 19 Nature S Calendar




Calendar And Clock Icon Date And Time Symbol Icons Design Bundles




Date Range Icons Download Free Vector Icons Noun Project



Appointment Calendar Month Range Schedule Date Free Icon Of Iconoteka



Date Range Icon Material Ui



Date Picker Icons Free Vector Download Png Svg Gif



Date Pickers Material Design




Filter For Dates Gooddata Enterprise




Widget Designer Icons




Add Chevron Icon When Open Date Range Picker Issue 24 Syncfusion Ej2 Angular Ui Components Github




Date Range Icons Download Free Vector Icons Noun Project




Ui Date Range




Date Range Icon High Res Stock Images Shutterstock




Adding Date Range Search Awardfares Blog



Modx Extras Daterangetv 1 3 6 Pl




Date Range Icon Photos And Premium High Res Pictures Getty Images



Date Range Icons Download Free



Date Range Calendar Event Schedule Time Timer Icon Download On Iconfinder




Date Range Icons Download Free Vector Icons Noun Project



Date Icons 90 968 Free Vector Icons



Date Range Icon Vector




Specify A Date Range For Your Deployments Jira Software Cloud Atlassian Support



Add Chevron Icon When Open Date Range Picker Issue 24 Syncfusion Ej2 Angular Ui Components Github



Availability Checker Booksure Mobile Application




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




223 Date Range Icon Photos And Premium High Res Pictures Getty Images



Date Range Icon Download On Iconfinder On Iconfinder



Date Range Icon Photos And Premium High Res Pictures Getty Images



Calendar Glyph Icon Date Range Schedule Silhouette Symbol Negative Space Vector Isolated Illustration Stock Vector Image Art Alamy



Calendar Date Days Events Months Range Years Icon Download On Iconfinder




Date Range Icon High Res Stock Images Shutterstock



Calendar Icon Date Range Schedule Flat Stock Vector Royalty Free




Date Range Icon High Res Stock Images Shutterstock




How To Create A Power Bi Date Range Slicer Enhansoft




Task List Icon Support Center




Calendar Icon In The Date Range Picker Has Inconsistent Behavior Issue 4069 Carbon Design System Carbon Github



Help Center Datadeck




Date Range Icons Download Free Vector Icons Noun Project




Observation Date



Filtering Collected Data Surveylegend




Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code




Date Range Filter Angular




Use Filter Components



0 件のコメント:
コメントを投稿